|
トラブルシューティング |
 |
 |
はじめに |
 |
| |
この素材はDDNオリジナルのプラグインを使用し、カテゴリー名を変数に各所で表示・非表示の制御を行っています。
カテゴリー名を変更したい場合、カテゴリー数を増減したい場合は編集が必要になります。
|
 |
編集方法 |
 |
| |
各素材に収録されている「navi.html」の「メニューボタン・バナーの編集」ページの表(ページ最下部)を参考に、編集したい箇所のテンプレートテキストをテキストエディターなどでファイルを開いて編集してください。
編集が終わったらファイルを保存し、該当するテンプレートへコピー&ペーストして保存・再構築してください。
※複数のカテゴリーを指定する場合は「,(コンマ)」で区切って記述してください。
例: <MTCategoryFilter include="A_01,B_01">
※カテゴリー名は一字一句間違えないように記述してください。(全角文字、半角文字に気を付けてください)
誤字があるとエラーが発生します。
|
 |
例:メニューボタンを増やしたい場合 |
 |
| |
ここではサイドバーのメニューボタンを1項目増やす場合の編集方法をご説明します。
例として、サイドバーメニューが「A_01」〜「A_05」まであり、メニューボタンのソースが「sidebar-left.txt」にあるものとします。
|
| 1. |
ブログ管理画面左メニューにある「カテゴリー」ページにある「ドップレベル・カテゴリーを作成」をクリックします。 |
| |

|
| 2. |
カテゴリー名を記入するフォームに「A_06」と記入し、「カテゴリーを作成」をクリックします。 |
| |

|
| 3. |
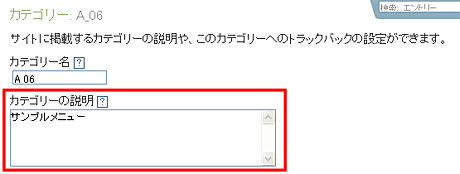
「A_06」カテゴリーの詳細を編集します。
「カテゴリーの説明」フォームにボタン名にしたい名前(表示させる名前)を記述し、「変更を保存」をクリックします。 |
| |

|
| 4. |
メニューボタンのソースを編集します。
各素材に収録されている「navi.html」の「メニューボタン・バナーの編集」ページの表の「編集箇所」に
■6行目付近
<MTCategoryFilter include="A_01,A_02,A_03,A_04,A_05">
※表示にしたいカテゴリー名を記述してください。 |
|
と記載してある場合、sidebar-left.txtの該当する赤文字の部分(この場合、sidebar-left.txt 6行目付近の上記のソース)に「A_06」を追加します。
| <MTCategoryFilter include="A_01,A_02,A_03,A_04,A_05,A_06"> |
|
※テンプレートテキストを編集する前に、必ず変更前のテンプレートテンプレートテキストのバックアップをお取りください。 テンプレートテキスト編集後の不具合により発生する損失について、弊社では一切責任を負いかねます。
|
| 5. |
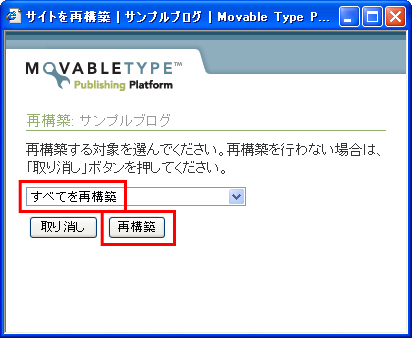
sidebar-left.txtの内容を「テンプレート・モジュール」の「sidebar-left」にすべてコピー&ペーストし、ブログ管理画面左メニュー「サイトを再構築」から「すべてを再構築」を実行します。
|
| |

|
| 6. |
サイトを確認して変更が反映されているかご確認ください。
|
| |
以上でメニューボタンの編集は終了です。
|
|
