|
|
 |
 |
 |
 |
 |
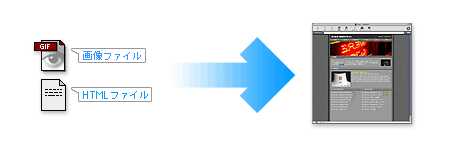
まずは、Webサイトがどういう仕組みで表示されているのかを見てみましょう。
Webサイトを見るためにURLをWebブラウザ(Microsoft Internet ExplorerやNetscape Navigatorなど)に入力すると、インターネットを通じてあなたのパソコンにデータが送信されます。この時に読み込まれるのは、HTMLという、アルファベットや記号などのテキストで記述されたファイルと、ボタンや写真などの画像ファイルです。この送信されてきたHTMLファイルをWebブラウザが解析することによって、きれいにレイアウトされたWebサイトを見ることができるのです。 |
 |
 |
 |
 |
 |
| HTML(Hyper Text Markup Language) とは、簡単なプログラム言語と言えます。このHTML言語は、<P>、<TABLE>のような、< >に囲まれた「タグ」と言われる規則に沿って記述されています。HTML言語で記述されたHTMLファイルには、さまざまな命令が書かれていることになります。例えば、「ここに写真を表示しなさい」「ここに600ピクセルのラインを引きなさい」「ここにあのページへのリンクを張りなさい」といったものなどです。Webブラウザは、そのHTMLに命令された通りに、あなたのパソコンに写真やラインを表示します。 |
 |
 |
 |
 |
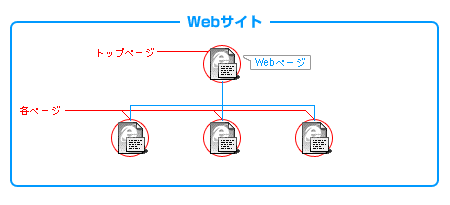
| まず、「Webページ」とはHTMLで書かれた一枚のページだと考えて下さい。このWebページが複数、集まって構成されたものが「Webサイト」と呼ばれるもので、俗に「ホームページ」「ウェブページ」などと呼ばれることもあります。Webサイトには、「トップページ」と呼ばれる入り口となるページがあり、そこから各ページへとつながるリンクが貼ってあります。 |
下図: Webサイトの構造の一例 |
 |
 |
 |
 |
 |
インターネットで一般的に使われる画像ファイルの保存形式にはGIFとJPEGがあります。
・GIF形式
GIFは256色まで表現できる圧縮形式で、イラストやロゴなど比較的色数の少ないものなどに向いています。また、アニメーションGIFというアニメーションの原理を応用したGIFもあり、パラパラと画像が切り替わることで動く画像を表現することも出来ます。
・JPEG形式
JPEGは1670万色まで表現できる圧縮形式で、写真のようなきめ細かい画像に向いています。但し、色数が沢山扱える分、データが大きくなってしまいます。
このように、JPEGやGIFには、それぞれの特徴があり、その特徴を活かした保存形式を選ぶことで余分なデータを減らし、きれいな画像を作ることができるのです。
・解像度
解像度はイメージのきめ細かさを表し、数字が大きいほどきめ細かい見え方をします。Webでは72dpiの解像度で表示されます。
デジカメなどで撮ったそのままの写真は、さらに高い解像度で保存されていることがありますので、画像編集ソフトなどで解像度を72dpiに編集してご使用ください。 |
 |
 |
 |
 |
 |
Webサイトで使用するファイルの名前には、必ず半角英数字を使用します。サーバによっては大文字、小文字が区別される場合もあるので、トラブルを避けるためにも小文字に統一するのがよいでしょう。また、全角英数字、日本語、スペースや!、;などの特殊記号は使用しないでください。2単語に分けたい場合は、半角英数小文字のアンダーバー(_)やハイフン(-)を使用するとよいでしょう。この規則はHTMLファイルだけでなく、画像などのファイルにも共通です。
良い例 index.html... about_new.html...
news01.gif
悪い例 トップ.html... new!.html...
a b o u t. h t m l
・拡張子について
Webサイトで使用するファイルには、全て拡張子(.html .gif .jpgなど、ファイルの形式を表す)の記述が必要です。この拡張子が記述されていないとページの表示ができないなどのトラブルが発生しますのでご注意ください。
※Windowsでは、初期設定で拡張子が表示されていない場合があります。
「マイコンピュータ」を開き、メニューバーの「表示」から「フォルダオプション」を選択します。「ファイルの拡張子は表示しない」の項目にチェックが入っている場合は、これを外してください。
・トップページ
トップページのファイル名は、Webサイトを公開するサーバによって異なります。多くのサーバでは、半角英数字の「index.html」または「index.htm」に定められています。本製品では「index.html」に統一しています。プロバイダやサーバ管理者に確認の上、適切な名前に変更してください。 |
|