|
 |
 |
 |
 |
ブラウザでレイアウトの崩れなどや動作の確認などをチェックして下さい。
ブラウザでの確認はInternetExplorer・Netscapeなど異なるブラウザ、Windows・Macintochなど異なるOSで確認することをお勧めします。 |
 |
| 1. |
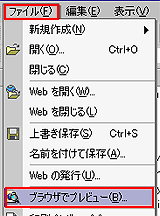
メニューバーから[ファイル]-[ブラウザでプレビュー]を選択します。 |
|
 |
| 2. |
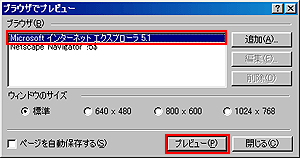
プレビューしたいブラウザを選択し、「プレビュー」をクリックします。 |
|
 |
| >Webブラウザが開きます。 |
 |
 |
 |
| ページの編集が完了したら、サーバへアップロードします。 |
 |
| 1. |
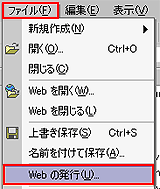
メニューバーから[ファイル]-[Webの発行]を選択します。 |
|
 |
| 2. |
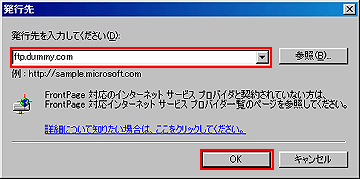
発行先に、プロバイダ等から指定されたURLを入力し、OKを選択します。 |
|
 |
| 3. |
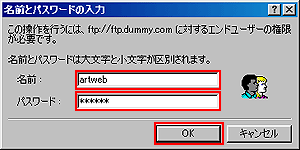
プロバイダ等から指定されたIDとパスワードを入力し、OKを選択します。 |
|
 |
| 4. |
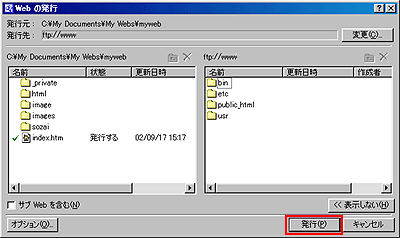
左側にローカル(パソコンの中のデータ)側、右側のウインドウにサーバ側のファイル一覧が表示されます。確認したら「発行」を選択します。 |
|
 |
| >サーバ側へローカル側のファイルがアップロードされます。 |
| 以上でホームページ作成の一連の作業が終了しました。 |
Webサイトをよりカスタマイズしたい方は応用編をご覧下さい。 |
 |
|