|
 |
 |
 |
 |
| @rtwebではあらかじめデザインされたページにサンプルのテキストが書き込まれています。書かれたテキスト部分を入力し直す方法を説明します。 |
 |
| 1. |
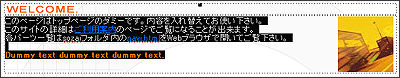
テキストを変更したい部分を選択し、上から入力していきます。 |
|
 |
| 2. |
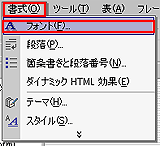
文字のサイズや色を変更します。変更したい文字を選択した状態でメニューバーから[書式]-[フォント]を選択します。 |
|
 |
| 3. |
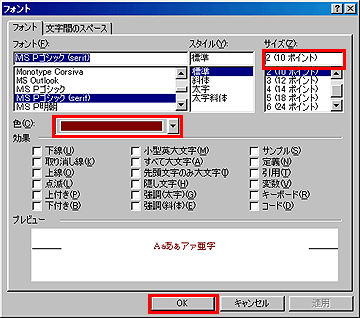
サイズ、色など効果を選択し、OKを選択します。 |
|
 |
| ●画像にリンクを貼る |
|
|
 |
| 2. |
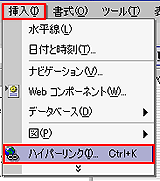
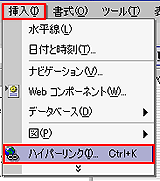
メニューバーから[挿入]-[ハイパーリンク]を選択します。 |
|
 |
| 3. |
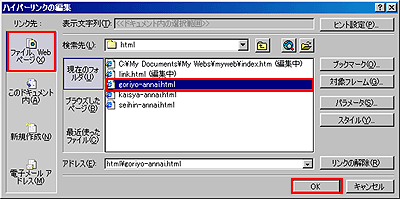
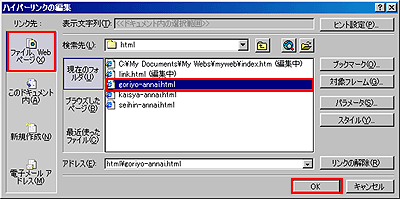
「ファイル、Webページ」ボタンを選び、リンク先のhtmlファイルを選択し、OKをクリックします。 |
|
 |
| >リンクが設定されます。 |
| ●テキストにリンクを貼る |
|
|
 |
| 2. |
メニューバーから[挿入]-[ハイパーリンク]を選択します。 |
|
 |
| 3. |
「ファイル、Webページ」ボタンを選び、リンク先のhtmlファイルを選択し、OKをクリックします。 |
|
 |
| >リンクが設定され、選択したテキストはリンク色に変わり下線が引かれます。 |
他のサーバー上のファイルにリンクする場合などは絶対パス(例
http://www.ddnj.com)を直接入力します。
同じフォルダ内のドキュメントにリンクする場合はファイル先を選択し、相対パスで指定します。
相対パスの例
| ・同じフォルダ内 |
そのままファイル名を記述します 例)about.html |
| ・一つ下の階層 |
フォルダ名/リンク先のファイル名 例)html/about.html |
| ・一つ上の階層 |
../ファイル名 例)../index.html |
|
|
|
|