|
 |
 |
 |
| 以下の説明はWindowsに付属のメモ帳を使用しています。Macintoshをお使いの方は、Simple
textで同様の作業が可能です。詳しい操作方法は各OSにより若干異なりますのでご了承ください。 |
 |
| ここでは、ホームページ公開までの一連の作業をマスターした方のために、一歩進んだ作業をご説明いたします。 |
| ●ボタンを増やす |
ここでは、6個めのボタン「お問い合せ」の次に「E-mail」のボタンを追加する作業を行います。あらかじめ、ボタンの画像を用意します。
1. |
sozaiフォルダ内のnavi.htmlをWebブラウザで開き、ボタンのページを開きます。 |
2. |
ボタンの画像の上で右クリック→「名前を付けて保存」を選択します。 |
3. |
bt_07.gifと名前を付け、imageフォルダに保存します。
ロールオーバーのJavaScriptが設定されているサイトの場合は、二種類のボタンを用意します。ファイル名はマウスオフ時が”bt_07_off.gif”、マウスオン時が”bt_07_on.gif”になります。
JavaScriptが設定されている場合をご覧ください。 |
|
|
| 2. |
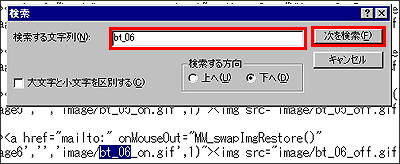
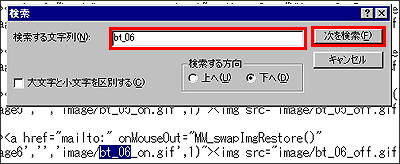
検索を利用して増やすボタンの一つ前のボタンを選択します。ここでは、bt_06を検索します。 |
|
 |
| 3. |
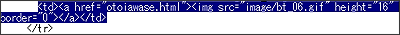
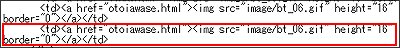
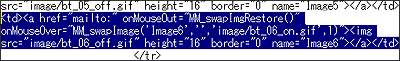
bt_06を含む<td>から</td>までを選択し、メニューバーから[編集]-[コピー]を選択します。 |
|
 |
| 4. |
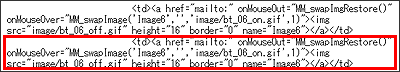
コピーしたテキストを、すぐ後ろに貼付けます。メニューバーから[編集]-[ペースト(貼付け)]を選択します。 |
|
 |
| 5. |
ペーストしたテキストを、bt_07の情報に書き換えます。 |
|
| <td><a href="リンク先.html"><img
src="image/bt_07_off.gif"
height="16" border="0" name="Image7"></a></td> |
| >以上でボタンを増やす作業は完了です。 |
 |
| ロールオーバーのJavaScriptが設定されている場合 |
|
| 2. |
検索を利用して増やすボタンの一つ前のボタンを選択します。ここでは、bt_06を検索します。
*最初の検索結果が<body>タグ内に記述してあるものである場合は、続けて「次を検索」します。 |
|
 |
| 3. |
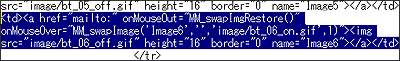
bt_06を含む<td>から</td>までを選択し、メニューバーから[編集]-[コピー]を選択します。 |
|
 |
| 4. |
コピーしたテキストを、すぐ後ろに貼付けます。メニューバーから[編集]-[ペースト(貼付け)]を選択します。 |
|
 |
| 5. |
ペーストしたテキストを、bt_07の情報に書き換えます。 |
|
| <td><a href="リンク先.html"
onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image7','','image/bt_07_on.gif',1)"><img
src="image/bt_07_off.gif"
height="16" border="0" name="Image7"></a></td> |
| 6. |
検索を利用して、「body」タグに移動します。bt_01〜06_on.gifの記述があるので、07を追加します。 |
|
<body bgcolor="#FFFFFF" leftmargin="0"
topmargin="0" marginwidth="0" marginheight="0"
text="#333333"
link="#FF9900" vlink="#0099FF" alink="#FF6600"
background="image/bg_side.gif"
onLoad="MM_preloadImages('image/bt_01_on.gif','image/bt_02_on.gif','image/bt_03_on.gif',
'image/bt_04_on.gif','image/bt_05_on.gif','image/bt_06_on.gif','image/bt_07_on.gif')"> |
>以上でロールオーバーの設定は終了です。ブラウザでプレビューすると効果を確認することができます。
| ここでは、マウスが触れるとその画像自体が変化するロールオーバーの方法をご紹介しました。マウスが触れるとポイント部分のみが変化する場合は若干方法が異なりますのでご注意ください。 |
|
|
 |
| ●ボタンを減らす |
|
| 2. |
検索を利用して、bt_0×(削除したいボタンの数字)へカーソルを移動します。 |
|
| 3. |
1番目の検索結果は<body>タグ内書かれたものなので、これを削除します。 |
|
<例>最後のボタンを削除する場合
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0"
marginwidth="0" marginheight="0" text="#333333"
link="#FF9900" vlink="#0099FF" alink="#FF6600"
background="image/bg_side.gif"
onLoad="MM_preloadImages('image/bt_01_on.gif','image/bt_02_on.gif','image/bt_03_on.gif',
'image/bt_04_on.gif','image/bt_05_on.gif','image/bt_06_on.gif')">
赤字の部分を削除します。 |
| 4. |
もう一度検索します。続く検索結果のbt_0×(削除したいボタンの数字)を含む<td>から</td>までを選択し、キーボードで「Delete」キーを押します。 |
|
 |
>画像と列が削除されました。
ボタンとボタンの間にしきりの画像があるデザインの場合は、これも同様にして削除します。 |
|