| ●画像を入れ替える |
| 1. |
htmlファイルをブラウザで開き、削除したい画像のファイル名を確認します。あわせて、新しく挿入したいファイルもブラウザから開き、幅と高さを確認しておきます。
|
|
| 2. |
htmlソース上でメニューバーから[編集]-[検索]を選択します。1.で確認した削除するファイル名を検索します。
|
|

|
| 3. |
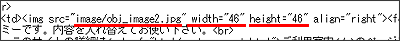
<img src="ファイル名" width="幅"
height="高さ" >に、新しく挿入したい画像ファイル・高さを入力します。
|
|
 |
| >画像が入れ替わります。 |
| ●画像を削除する |
| 1. |
「画像を入れ替える」の1.と同様、削除するファイル名を確認し、html上でファイル名の検索を実行します。
|
|
| 2. |
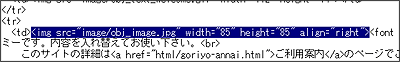
<img src="ファイル名"
〜>を選択し、「Delete」キーで削除します。
|
|
 |
| >画像が削除されます。 |
| ●画像を挿入する |
| 1. |
「画像を入れ替える」の1.と同様、挿入したい画像のファイル名とサイズを確認します。
|
|
| 2. |
htmlソース上にタグを挿入します。
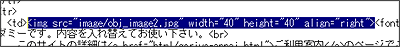
<img src="ファイル名" width="幅"
height="高さ">
*下の画像で記述されている"align="right"は画像を右寄せにする指定です。
|
|
 |
| >画像が挿入されます。 |