|
 |
 |
 |
| 以下の説明はWindows版 GoLiveを使用しています。OS・バージョンによって若干異なりますのでご注意下さい。 |
 |
| ここでは、ホームページ公開までの一連の作業をマスターした方のために、一歩進んだ作業をご説明いたします。 |
| ●ボタンを増やす |
ここでは、6個めのボタン「お問い合せ」の次に「E-mail」のボタンを追加する作業を行います。あらかじめ、ボタンの画像を用意します。
1. |
sozaiフォルダ内のnavi.htmlをWebブラウザで開き、ボタンのページを開きます。 |
2. |
ボタンの画像の上で右クリック→「名前を付けて保存」を選択します。 |
3. |
bt_07.gifと名前を付け、imageフォルダに保存します。
ロールオーバーのJavaScriptが設定されているサイトの場合は、二種類のボタンを用意します。ファイル名はマウスオフ時が”bt_07_off.gif”、マウスオン時が”bt_07_on.gif”になります。
|
|
|
| 2. |
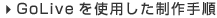
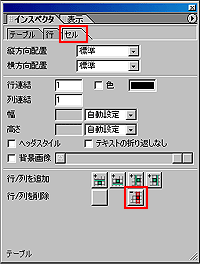
ボタンを挿入したい場所の一つ前のセルにカーソルを移動し、インスペクタウインドウの「セル」タブを選択します。「行/列を追加」から「列を右に追加」ボタンを選択します。 |
|
 |
| >最後の列に1列追加されます。 |
選択しづらい場合は、テーブルの境界線を表示させます。
1)選択したいテーブルの境界線部分に触れ、マウスポインタが白になったところでクリックします。
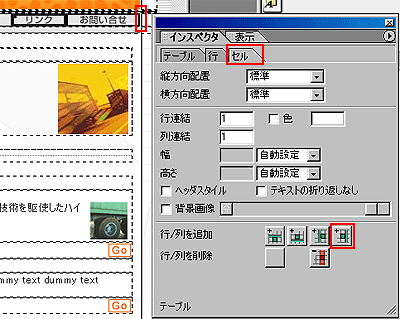
2)インスペクタウインドウの「テーブル」タブを選択し、外枠の幅に1以上の数字を入力します。
セル間隔を指定しても作業がしやすくなります。この作業が終わったら、忘れずに数字を0に戻しておきます。 |
|
|
 |
| 3. |
ボタン画像を挿入します。
*画像の挿入を参照してください。 |
|
>ボタンの追加が完了しました。
| マウスが触れるとボタンの画像が変化するロールオーバーのJavaScriptが設定されているサイトの場合は、ここで画像を挿入せずに4.に進みます。 |
|
|
| 4. |
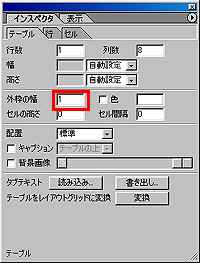
オブジェクトウインドウの「スマート」ボタンを選択し、その中の「ロールオーバー」をページにドラッグします。 |
|
 |
| 5. |
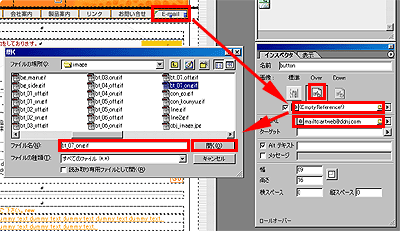
挿入したオブジェクトを選択し、インスペクタウインドウで画像のファイル名を指定します。
「標準」に指定したら、続けて「Over」ボタンをクリックし、マウスが載った状態の画像を指定します。
さらに、同じウインドウ内でリンク先を指定します。 |
|
 |
| >以上でロールオーバーの設定は終了です。ブラウザでプレビューすると効果を確認することができます。 |
 |
| ●ボタンを減らす |
|
| 2. |
削除したいボタンを選択して「Delete」キーを押します。 |
|
 |
| 3. |
画像が消えた後のテーブルのセルを選択し、インスペクタウインドウの「セル」を選択後、「行/列の削除」から「列の削除」ボタンを選択します。 |
|
 |
>画像と列が削除されました。
ボタンとボタンの間にしきりの画像があるデザインの場合は、これも同様にして削除します。 |
| ここでは、マウスが触れるとその画像自体が変化するロールオーバーの方法をご紹介しました。マウスが触れるとポイント部分のみが変化する場合は若干方法が異なりますのでご注意ください。 |
|
|
|