| 1. |
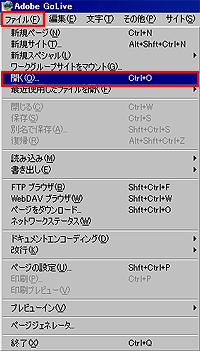
メニューバーから[ファイル]-[開く]を選択します。
|
|

|
| 2. |
サイトの定義で保存した場所から、作成したサイトファイル(サイト名.site)を開きます。
|
|
| 3. |
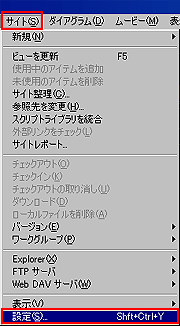
メニューバーから[サイト]-[設定]を選択します。
|
|
 |
| 4. |
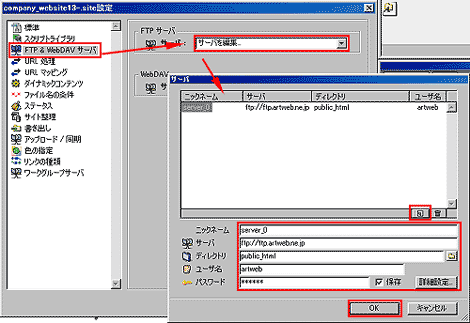
一覧から[FTP&WebDAVサーバ]-[FTPサーバ]-[サーバを編集]を選択します。サーバウインドウが開いたら[新規]ボタンを選択してサーバ情報を追加し、必要項目を入力してからOKを選択します。
|
|
 |
| ご契約のプロバイダから指定された情報を入力して下さい。 |
|
|
| 5. |
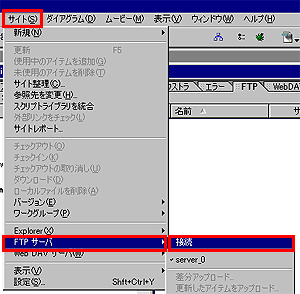
メニューバーから[サイト]-[FTPサーバ]-[接続]を選択します。
|
|
 |
| >サーバに接続され、右側のウインドウにサーバ側のファイル一覧が表示されます。 |
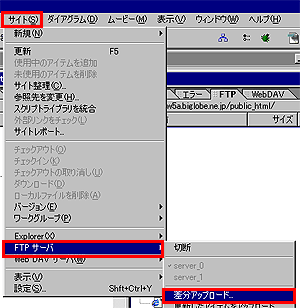
| 6. |
続けてメニューバーから[サイト]-[FTPサーバ]-[差分アップロード]を選択します。
|
|
 |
| >サーバ側へローカル側のファイルがアップロードされます。 |