| ●画像にリンクを貼る |
| 1. |
デザインビュー内でリンクを貼りたい画像を選択します。
|
|
 |
| 2. |
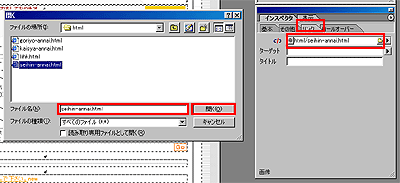
インスペクタウインドウの「リンク」タブを選択し、リンク先を直接入力、または、フォルダボタンをクリックして選択します。
|
|
 |
| >リンクが設定されます。 |
●テキストにリンクを貼る |
| 1. |
デザインビュー内でリンクを貼りたいテキストを選択します。
|
|
 |
| 2. |
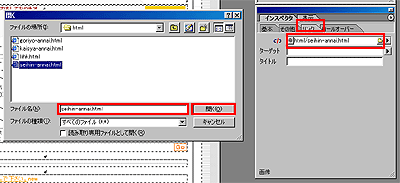
インスペクタウインドウの「リンク」タブを選択し、リンク先を直接入力、または、フォルダボタンをクリックして選択します。
|
|
 |
| >リンクが設定され、選択したテキストはリンク色に変わり下線が引かれます。 |
他のサーバー上のファイルにリンクする場合などは絶対パス(例
http://www.ddnj.com)を直接入力します。
同じフォルダ内のドキュメントにリンクする場合はファイル先を選択し、相対パスで指定します。
相対パスの例
| ・同じフォルダ内 |
そのままファイル名を記述します 例)about.html |
| ・一つ下の階層 |
フォルダ名/リンク先のファイル名 例)html/about.html |
| ・一つ上の階層 |
../ファイル名 例)../index.html |
|
|
|