| ●ボタンの画像を作成する |
| 1. |
コピーしたファイル内の第一階層目にあるindex.htmlをwebブラウザで開きます。 |
|
 |
| 2. |
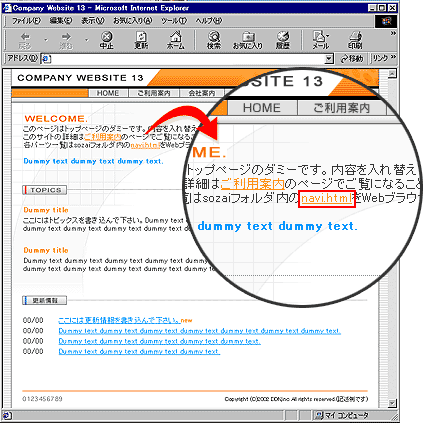
トップページに記載されているnavi.htmlを選択します。 |
|
 |
| >各パーツ一覧が表示されます。 |
| 3. |
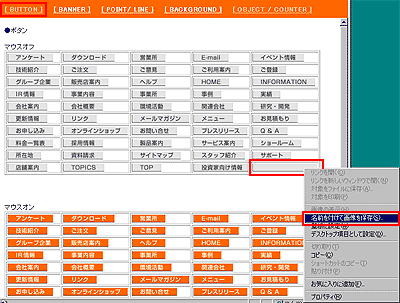
buttonのページを開き、テキストの乗っていないボタン画像の上で右クリックし、「名前を付けて保存」を選択します。 |
|
 |
| 4. |
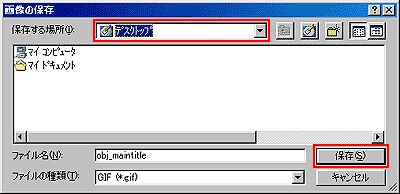
保存先をマイドキュメントやデスクトップなど、自分が分かりやすい場所に設定し、保存を選択します。 |
|
 |
| 5. |
Photoshopを開き、メニューバーから[ファイル]-[開く]を選択します。 |
|
| 6. |
新しく保存されたボタン画像を選択し、開くを選択します。 |
|
| 7. |
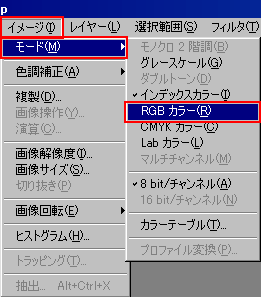
メニューバーから[イメージ]-[モード]-[RGBカラー]を選択します。
*画像がJPEG形式で保存してある場合は必要ありません。 |
|
 |
|
 |
| 9. |
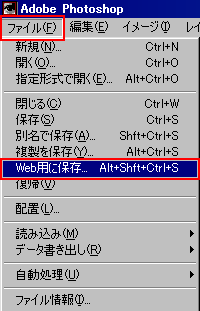
メニューバーから[ファイル]-[Web用に保存]を選択します。 |
|
 |
| 10. |
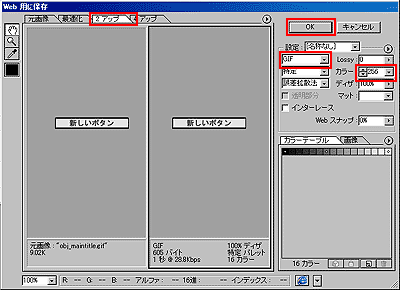
画像を最適化し、OKを選択します。
元画像と同じファイル形式(GIFなど)で最適化してください。 |
|
 |
最適化するには2アップ画面にし、画像の形式(GIFなど)・カラー数などを調節し、画像のサイズを最適な容量に減らします。
画像の最適化の方法は画像ファイルについてをご覧下さい。 |
|
|
| 11. |
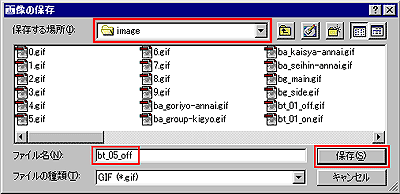
保存場所を第一階層目にあるimageフォルダに設定し、ファイル名を入れ替えたい元のボタン画像と同じファイル名にして保存を選択します。 |
|
 |
imageフォルダ内にあるメニューボタンの画像は、現在使用しているメニューボタンをページ上の左から、もしくは上から順番に「bt_01.gif」「bt_02.gif」「bt_03.gif」・・・という連番のファイル名に変更しています。マウスオーバー用に「bt_01_on.gif」「bt_01_off.gif」と2つある場合は、2つセットで同様に入れ替えを行います。
入れ替えたい元のボタン画像のファイル名の確認はindex.htmlにあるボタン画像の上で右クリックし、[プロパティー]を選択してファイル名を確認して下さい。 |
|
|
| 12. |
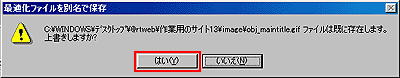
上書きしますか?というウィンドウが開いたら上書きを選択します。 |
|
 |
| 13. |
このサイトのボタン画像にはマウスオーバーが設定されていますので、1.から12.の作業をマウスオンの画像でも同様に行います。
(マウスオーバーが設定されていない場合は12.で完了です。) |
|
| 実際にWeb上画像が切り替わった時に画像がずれてしまうことがあるので、マウスオフとマウスオン用の画像の大きさ、文字の位置などは全く同じにしてください。 |
|
|