|
 |
 |
 |
| 以下の説明はWindows版 ホームページ・ビルダーVersion 6を使用しています。OS・バージョンによって若干異なりますのでご注意下さい。 |
 |
| ここでは、ホームページ公開までの一連の作業をマスターした方のために、一歩進んだ作業をご説明いたします。 |
| ●ボタンを増やす |
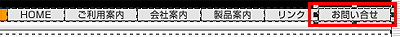
ここでは、6個めのボタン「お問い合せ」の次に「E-mail」のボタンを追加する作業を行います。あらかじめ、ボタンの画像を用意します。
1. |
sozaiフォルダ内のnavi.htmlをWebブラウザで開き、ボタンのページを開きます。 |
2. |
ボタンの画像の上で右クリック→「名前を付けて保存」を選択します。 |
3. |
bt_07.gifと名前を付け、imageフォルダに保存します。
ロールオーバーのJavaScriptが設定されているサイトの場合は、二種類のボタンを用意します。ファイル名はマウスオフ時が”bt_07_off.gif”、マウスオン時が”bt_07_on.gif”になります。
|
|
|
| 2. |
ボタンを挿入したい場所の一つ前のセルにカーソルを移動します。
1)選択したいセルに入っているボタンの画像を選択します。
2)→キーを一回押します。 |
|
 |
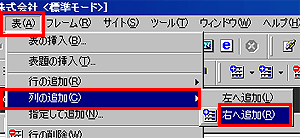
| 3. |
メニューバーから[表]-[列の追加]-[右へ追加]を選択します。 |
|
 |
| >テーブルの列が挿入されます。 |
| 4. |
ボタン画像を挿入します。
*画像の挿入を参照してください。 |
|
>ボタンの追加が完了しました。
| マウスが触れるとボタンの画像が変化するロールオーバーのJavaScriptが設定されているサイトの場合は、ここで画像を挿入せずに5.に進みます。 |
|
|
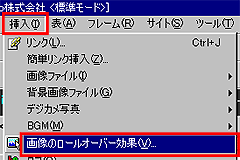
| 5. |
メニューバーから[挿入]-[画像のロールオーバー効果]を選択します。 |
|
 |
| 6. |
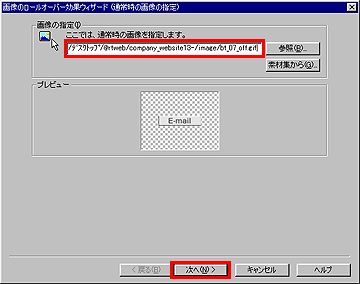
マウスが触れていない状態の画像ファイルを指定し、「次へ」を選択します。 |
|
 |
| 7. |
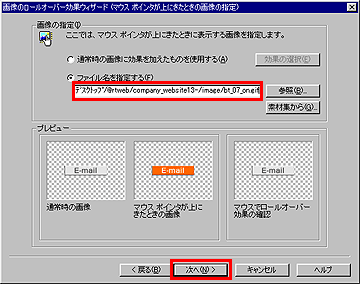
マウスが触れてる状態の画像ファイルを指定し、「次へ」を選択します。 |
|
 |
| 8. |
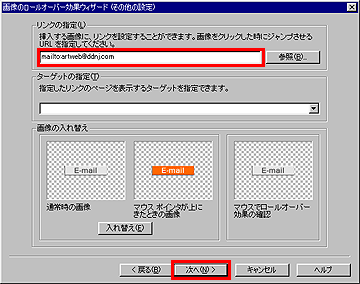
ボタンをクリックした時のリンク先を指定し、「次へ」を選択します。次の画面ではそのまま「完了」を選択します。 |
|
 |
>以上でロールオーバーの設定は終了です。プレビュー画面で効果を確認することができます。
| ここでは、マウスが触れるとその画像自体が変化するロールオーバーの方法をご紹介しました。マウスが触れるとポイント部分のみが変化する場合は若干方法が異なります。ホームページビルダーの取扱い説明書や、市販の各種参考書をご参照ください。 |
|
|
 |
| ●ボタンを減らす |
|
| 2. |
削除したいボタンを選択して「Delete」キーを押します。 |
|
 |
| 3. |
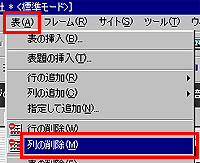
カーソルはそのままで、メニューバーから[表]-[列の削除]を選択します。 |
|
 |
>画像と列が削除されました。
ボタンとボタンの間にしきりの画像があるデザインの場合は、これも同様にして削除します。 |
|