|
 |
 |
 |
 |
| バナーなどをimageフォルダ内で削除したために、画像の壊れたイメージが表示されれることがあります。ここではその変更方法を説明します。 |
 |
| ●画像の削除 |
|
 |
| 2. |
キーボードで「delete」を押し、削除します。 |
|
| >画像が削除されます。 |
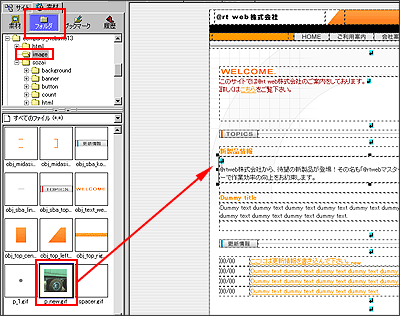
●画像の挿入 |
| 1. |
素材ビューのフォルダボタンを選択し、画像ファイルが収納されているimageフォルダを選択します。画像一覧がプレビューされるので、挿入したい場所にドラッグします。 |
|
 |
| >画像が挿入されます。 |
 |
 |
 |
| @rtwebではあらかじめデザインされたページにサンプルのテキストが書き込まれています。書かれたテキスト部分を入力し直す方法を説明します。 |
 |
| 1. |
テキストを変更したい場所にカーソルを移動し、入力していきます。
改行はシフトキー+リターンキーで行います。 |
|
 |
| 2. |
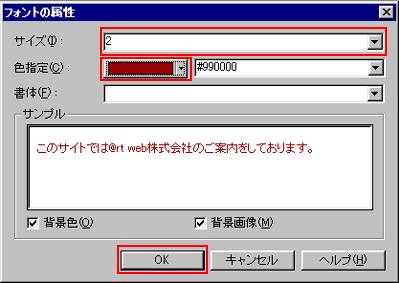
文字のサイズや色を変更します。変更したい文字を選択した状態で右クリックし、「フォントの属性」を選択します。サイズ、文字色を選択したら、OKをクリックします。 |
|
 |
|