|
 |
| ●画像にリンクを貼る |
| メニューボタンの「リンク」は、「グループ企業」から変更されたもので、ボタンのリンク先が「group-kigyo.html」となっています。「link.html」にリンク先を変更します。 |
| 1. |
ボタンの「リンク」の画像を選択した状態で、メニューバーの[挿入]-[リンク]を選択します。 |
|
 |
| 2. |
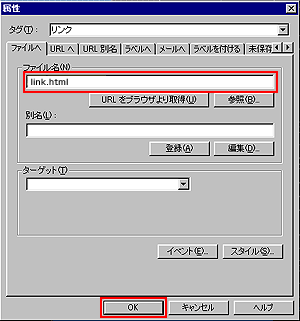
ダイアログが開いたらファイル名を指定し、OKを選択します。 |
|
 |
●テキストにリンクを貼る |
| 1. |
画像と同様、リンクを張りたい文字を選択後、メニューバーの[挿入]-[リンク]を選択します。 |
|
 |
| >リンクが設定され、選択したテキストはリンク色に変わり下線が引かれます。 |
他のサーバー上のファイルにリンクする場合などは絶対パス(例
http://www.ddnj.com)を直接入力します。
同じフォルダ内のドキュメントにリンクする場合はファイル先を選択し、相対パスで指定します。
相対パスの例
| ・同じフォルダ内 |
そのままファイル名を記述します 例)about.html |
| ・一つ下の階層 |
フォルダ名/リンク先のファイル名 例)html/about.html |
| ・一つ上の階層 |
../ファイル名 例)../index.html |
|
|
|
|