| 1. |
メニューバーから[サイト]-[新規サイト]を選択します。 |
|
| 2. |
サイト名の指定
分かりやすい名前を指定してください。 |
|
| 3. |
トップページの指定方法の選択
「既存ページをトップページとして使用」を選択し、参照ボタンを押してファイルの場所を指定します。 |
|
| 4. |
転送設定
「新規に転送設定を登録する」を選択します。
以上でサイトの設定は終了です。続いて「今から転送設定をする」を選択します。
|
|
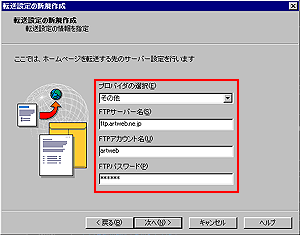
| 5. |
転送設定の新規作成
転送設定の名前を指定します。
サイトの設定は終了です。続いて「今から転送設定をする」を選択します。
|
|
| 6. |
メニューバーから[サイト]-[新規サイト]を選択します。 |
|
 |
| 7. |
転送先フォルダの指定
プロバイダから指定されているサーバ側のフォルダ名があれば設定します。「public_html」などが一般的です。
以上で転送の設定は完了です。続いて実際にサイトの転送を行います。 |
|
| 8. |
メニューバーの「サイト」から「サイト転送」を選択します。 |
|
| 9. |
「4」で設定した転送設定が表示されるので、選択します。 |
|
| 10. |
転送内容の一覧が表示されます。確認したら、「完了」をクリックします。 |
|