 |
| <作成例2>背景画像とテキストが一体となっているもの |
| 3. |
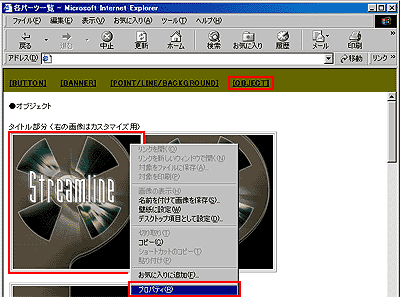
objectのページを開き文字の載っている背景画像の上で右クリックし、「プロパティ」を選択します。 |
|
 |
| 4. |
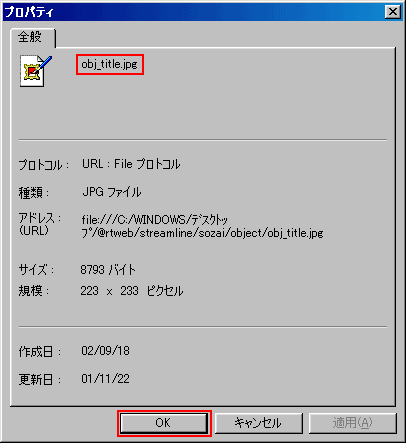
プロパティウィンドウ内の画像のファイル名をメモしておきます。 |
|
 |
| >htmlファイル内で使われているタイトル画像のファイル名が調べられました。 |
| 5. |
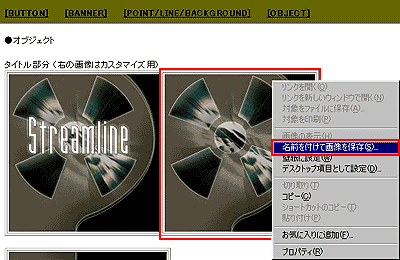
「カスタマイズ用」と書かれたテキストののっていない画像上で右クリックし、「名前を付けて保存」を選択します。 |
|
 |
| 6. |
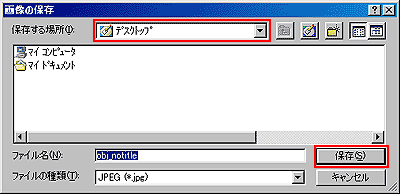
保存先をマイドキュメントやデスクトップなど、自分が分かりやすい場所に設定し、保存を選択します。 |
|
 |
| >タイトル画像が任意の場所に保存されます。 |
| 7. |
Photohsopを開き、メニューバーから[ファイル]-[開く]を選択します。 |
|
| 8. |
新しく保存されたタイトル画像を選択し、開くを選択します。 |
|
| 9. |
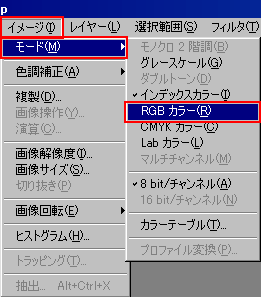
メニューバーから[イメージ]-[モード]-[RGBカラー]を選択します。
*画像がJPEG形式で保存してある場合は必要ありません。 |
|
 |
| 10. |
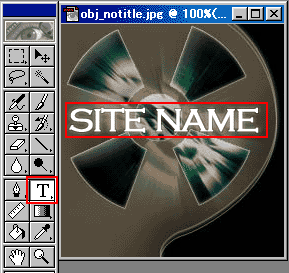
文字ツールでタイトルを入力します。
サンプル画像の様に文字に効果をあたえてもよいでしょう。 |
|
 |
| 11. |
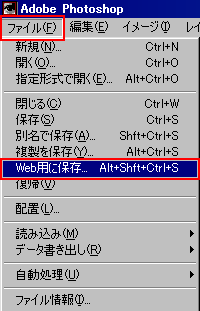
メニューバーから[ファイル]-[Web用に保存]を選択します。 |
|
 |
| 12. |
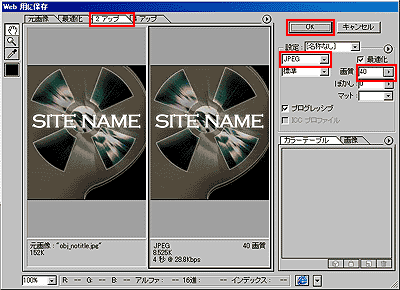
画像を最適化し、OKを選択します。
注)メモしたファイル名と同じ形式(JPGなど)で最適化してください。 |
|
 |
最適化するには2アップ画面にし、画像の形式(GIFなど)・カラー数などを調節し、画像のサイズを最適な容量に減らします。
画像の最適化の方法は画像ファイルについてをご覧下さい。 |
|
|
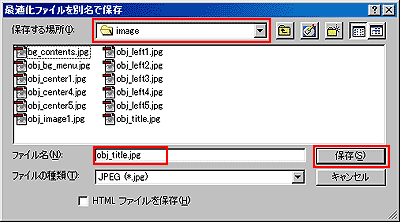
| 13. |
保存先を第1階層目にあるimageフォルダに設定し、4.で調べたファイル名を入力しOKを選択します。 |
|
 |
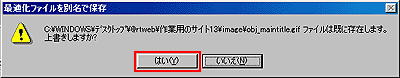
| 14. |
同じ名前のファイルがimageフォルダ内にすでにあるので、「上書き」を選択します。 |
|
 |
| >オリジナルのタイトル画像に入れ替えられました。 |