 |
| <作成例3>テキスト画像の背景色が透過処理され、背景画像の上に載っているもの |
| 3. |
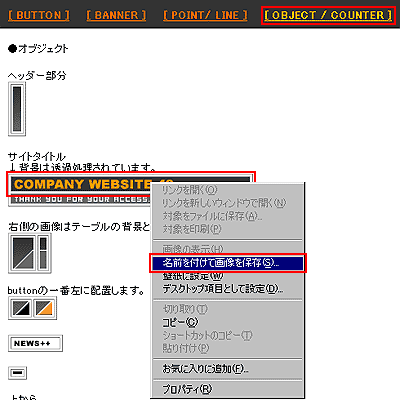
objectのページを開き、サンプルのタイトル画像の上で右クリックし、「名前を付けて保存」を選択します。 |
|
 |
| 4. |
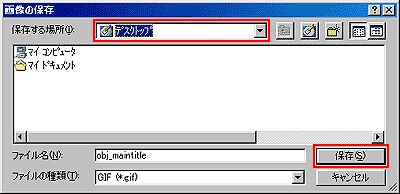
保存先をマイドキュメントやデスクトップなど、自分が分かりやすい場所に設定し、保存を選択します。 |
|
 |
| 5. |
Photoshopを開き、メニューバーから[ファイル]-[開く]を選択します。 |
|
| 6. |
新しく保存されたタイトル画像を選択し、開くを選択します。 |
|
| 7. |
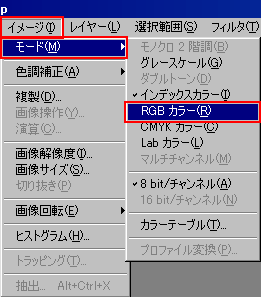
メニューバーから[イメージ]-[モード]-[RGBカラー]を選択します。
*画像がJPEG形式で保存してある場合は必要ありません。 |
|
 |
| 8. |
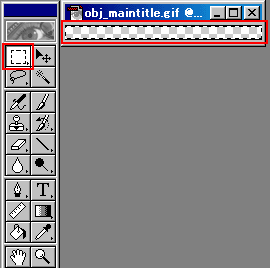
矩形選択ツールで元からあるタイトル部分を選択し、キーボードから「Delete」キーを押して削除します。 |
|
 |
|
 |
| 10. |
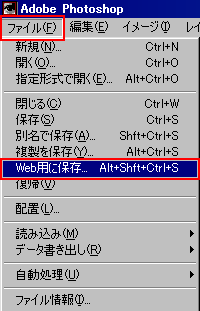
メニューバーから[ファイル]-[Web用に保存]を選択します。 |
|
 |
| 11. |
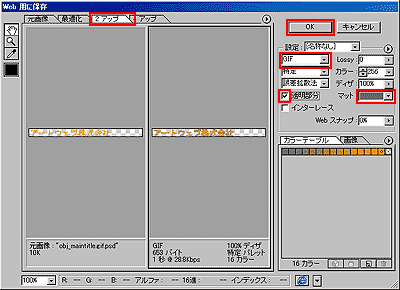
画像をGIF形式で最適化にし、透明部分のチェックボックスを入れ、マットのカラーをタイトルの背景色に近い色を選択し、OKを選択します。 |
|
 |
最適化するには2アップ画面にし、画像の形式(GIFなど)・カラー数などを調節し、画像のサイズを最適な容量に減らします。
画像の最適化の方法は画像ファイルについてをご覧下さい。 |
|
|
| |
| 12. |
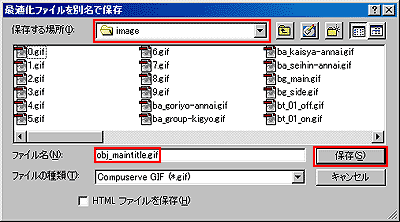
保存先を第1階層目にあるimageフォルダに設定し、ファイル名は変更せずにOKを選択します。 |
|
 |
| 13. |
同じ名前のファイルがimageフォルダ内にすでにあるので、「上書き」を選択します。 |
|
 |
| >オリジナルのタイトル画像に入れ替えられました。 |