| ●ボタンを増やす |
ここでは、6個めのボタン「お問い合せ」の次に「E-mail」のボタンを追加する作業を行います。あらかじめ、ボタンの画像を用意します。
1. |
sozaiフォルダ内のnavi.htmlをWebブラウザで開き、ボタンのページを開きます。 |
2. |
ボタンの画像の上で右クリック→「名前を付けて保存」を選択します。 |
3. |
bt_07.gifと名前を付け、imageフォルダに保存します。
ロールオーバーのJavaScriptが設定されているサイトの場合は、二種類のボタンを用意します。ファイル名はマウスオフ時が”bt_07_off.gif”、マウスオン時が”bt_07_on.gif”になります。
|
|
|
| 2. |
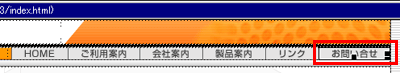
ボタンを挿入したい場所の一つ前のセルにカーソルを移動します。
1)選択したいセルに入っているボタンの画像を選択します。
2)→キーを一回押します。 |
|
 |
| 3. |
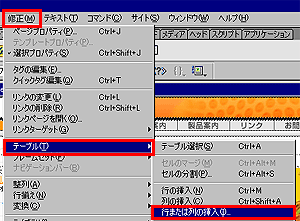
メニューバーから[修正]-[テーブル]-[行または列の挿入]を選択します。 |
|
 |
| 4. |
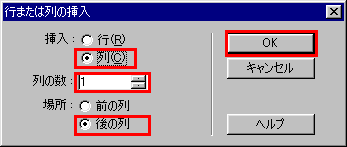
列・列数・後ろの列を指定し、OKを選択します。 |
|
 |
| >テーブルの列が挿入されます。 |
| マウスが触れるとボタンの画像が変化するロールオーバーのJavaScriptが設定されているサイトの場合は、5.で画像を挿入せずに、次のJavaScriptを設定するの3.に進んで下さい。 |
|
|
| 5. |
ボタン画像を挿入します。
*画像の挿入を参照してください。 |
|