|
 |
 |
 |
 |
| @rtwebではあらかじめデザインされたページにサンプルテキストが書き込まれています。書かれたテキスト部分を入力し直す方法を説明します。 |
 |
| 1. |
デザインビュー内で変更したいテキストを選択します。
|
|
 |
|
| サンプルで入力されているテキストにはフォントサイズなどが設定されています。上書きした場合、指定が消えてしまう場合がありますので、書き換えたテキストを選択し、選択プロパティーの「サイズ」で指定してください。 |
|
|
| ●画像にリンクを貼る |
| 1. |
デザインビュー内でリンクを貼りたい画像を選択します。
|
|
 |
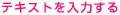
| 2. |
プロパティウィンドウ内でリンク先を直接入力、またはファイル先を選択して下さい。
|
|
 |
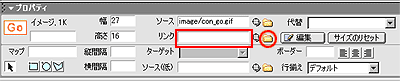
| 3. |
ファイル先を選択した場合、htmlフォルダ内からhtmlファイルを選択し、OKを選択します。
|
|
 |
| >リンクが設定されます。 |
| ●テキストにリンクを貼る |
| 1. |
デザインビュー内でリンクを貼りたいテキストを選択します。
|
|
 |
| 2. |
プロパティウィンドウ内でリンク先を直接入力、またはファイル先を選択して下さい。
|
|
 |
| >リンクが設定され、選択したテキストはリンク色に変わり下線が引かれます。 |
他のサーバー上のファイルにリンクする場合などは絶対パス(例
http://www.ddnj.com)を直接入力します。
同じフォルダ内のドキュメントにリンクする場合はファイル先を選択し、相対パスで指定します。
相対パスの例
| ・同じフォルダ内 |
そのままファイル名を記述します 例)about.html |
| ・一つ下の階層 |
フォルダ名/リンク先のファイル名 例)html/about.html |
| ・一つ上の階層 |
../ファイル名 例)../index.html |
|
|
|
|