| ●ボタン名を変更する |
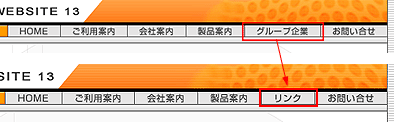
| ここでは例として「グループ企業」のボタンを「リンク」に変更します。 |
| 1. |
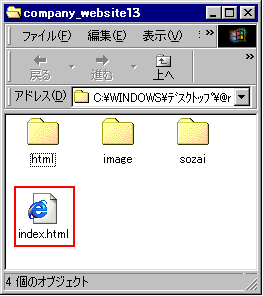
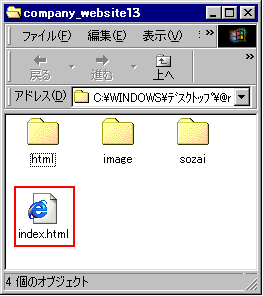
コピーしたファイル内の第一階層目にあるindex.htmlをwebブラウザで開きます。 |
|
 |
| 2. |
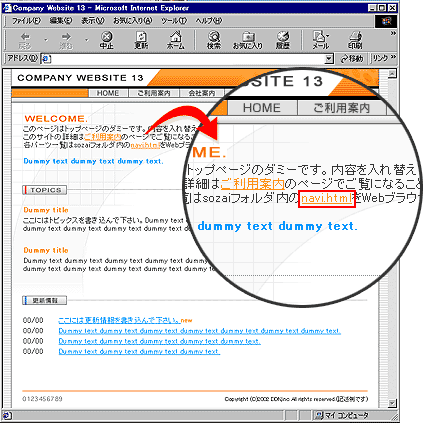
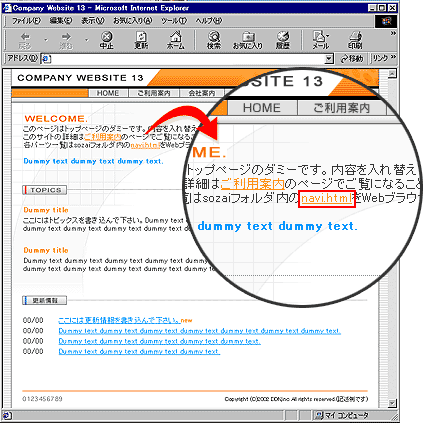
トップページに記載されているnavi.htmlを選択します。 |
|
 |
| >各パーツ一覧が表示されます。 |
| 3. |
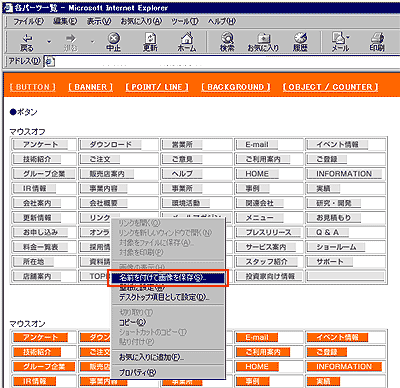
navi.html内から、使用したいボタンの画像の上で右クリックし、[名前を付けて保存]を選択します。 |
|
 |
| 4. |
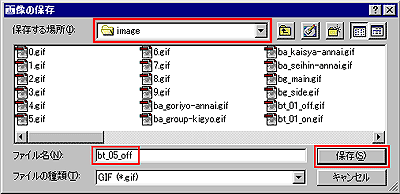
保存場所を第一階層目にあるimageフォルダに設定し、ファイル名を入れ替えたい元のボタン画像と同じファイル名にして保存を選択します。 |
|
 |
imageフォルダ内にあるメニューボタンの画像は、現在使用しているメニューボタンをページ上の左から、もしくは上から順番に「bt_01.gif」「bt_02.gif」「bt_03.gif」・・・という連番のファイル名に変更しています。
マウスオーバー用に「bt_01_on.gif」「bt_01_off.gif」と2つある場合は、2つセットで同様に入れ替えを行います。
入れ替えたい元のボタン画像のファイル名の確認はindex.htmlにあるボタン画像の上で右クリックし、[プロパティー]を選択してファイル名を確認して下さい。 |
|
|
| 5. |
上書きしますか?というウィンドウが開いたら上書きを選択します。 |
|
| 6. |
このサイトのボタン画像にはマウスオーバーが設定されていますので、3.と4.の作業をマウスオンの画像でも同様に行います。
(マウスオーバーが設定されていない場合は5.で完了です。) |
|
>以上の作業で下図のようにグループ企業のボタン名がリンクへ変更されます。 |
 |
| ●バナー名を変更する |
| ここでは例として「グループ企業」のページのバナーを「リンク」に変更します。 |
| 1. |
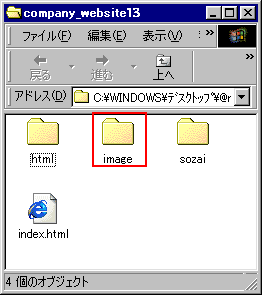
コピーしたファイル内の第一階層目にあるimageフォルダを開きます。 |
|
 |
| 2. |
imageフォルダ内からba_group-kigyo.gif(変更する元のバナー画像)のファイルを削除します。 |
|
| 3. |
コピーしたファイル内の第一階層目にあるindex.htmlをwebブラウザで開きます。 |
|
 |
| 4. |
トップページに記載されているnavi.htmlを選択します。 |
|
 |
| 5. |
navi.html内から、使用したいバナーの画像の上で右クリックし、[名前を付けて保存]を選択します。 |
|
| 6. |
保存場所を第一階層目にあるimageフォルダに設定し、ba_link.gif(入れ替える新しいバナー画像のファイル名)をつけて保存を選択します。 |
|
| 7. |
第1階層目にあるhtmlフォルダ内のgroup-kigyo.html(バナーを入れ替えるhtmlファイル)を開き、バナー画像をba_group-kigyo.gif(削除されたバナー画像)からba_link.gif(新しいバナー画像)に変更してください。
※htmlの変更の仕方は画像の削除・挿入でのちにご説明いたしますのでこの項目は飛ばしても構いません。 |
|
navi.html内に変更したいコンテンツ名が無い場合は、navi.html内のボタン・バナ−のテキストののっていない画像を使用して画像を作成してください。
画像の作成の仕方は画像を作成するをご覧下さい。 |
|
|