|
 |
 |
 |
 |
| コンテンツ名を「グループ企業」から「リンク」へ変更する場合、htmlフォルダ内にあるgroup-kigyo.htmlをlink.htmlへ変更します。 |
 |
| 1. |
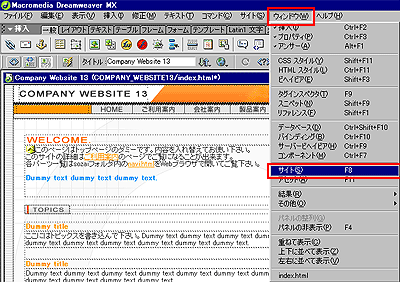
メニューバーから[ウィンドウ]-[サイト]を選択します。 |
|
 |
| 2. |
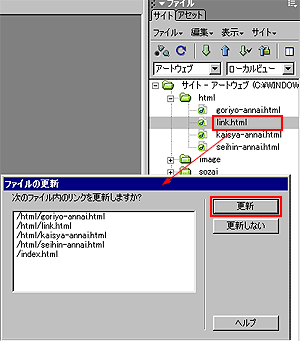
右側に表示されたサイトウィンドウ内のgroup-kigyo.htmlと書かれたテキストをlink.htmlに変更します。
すると「リンクを更新しますか? 」と書かれたウィンドウが表示されるので更新を選択します。 |
|
 |
| >htmlファイル名とリンク先が変更されます。 |
 |
 |
 |
| サイトタイトルや写真などの画像をimageフォルダ内に入れ替えた場合、サイズの変化により正しく表示されないことがあります。ここではその変更方法を説明します。 |
 |
| 1. |
デザインビュー内でサイズの変化した画像を選択します。
|
|
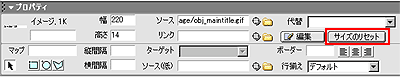
| 2. |
選択プロパティー内のサイズのリセットを選択します。
|
|
 |
| >画像のサイズがリセットされます。 |
 |
 |
 |
| バナーなどをimageフォルダ内で削除したために、画像の壊れたイメージが表示されることがあります。ここではその変更方法を説明します。 |
 |
| ●画像の削除 |
| 1. |
デザインビュー内で削除したい画像を選択します。
|
|
 |
| 2. |
キーボードで「delete」を押し、削除します。
|
|
| >画像が削除されます。 |
●画像の挿入 |
| 1. |
デザインビュー内で画像を張り付けたい位置にカーソルを移動します。
|
|
 |
| 2. |
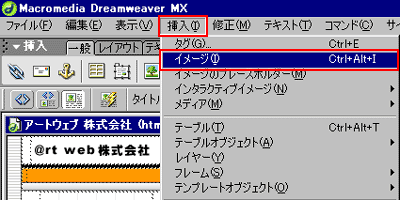
メニューバーから「挿入」-「イメージ」を選択します。
|
|
 |
| 3. |
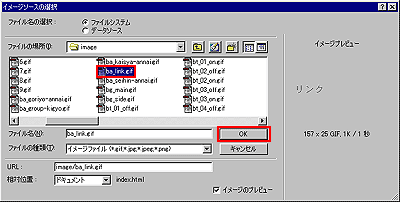
第1階層目にあるimageフォルダ内から画像を選択し、OKを選びます。
|
|
 |
| >画像が挿入されます。 |
|