|
 |
ここでご紹介するのはAdobe Photoshopを使用した制作手順の一例です。さらに詳しい手順や、その他アプリケーションの操作方法は各画像処理ソフトの説明書等をご覧ください。
 |
 |
 |
| @rt webですでにサンプルとして作成されたサイトタイトル画像を新しいサイトタイトル画像に変更します。 |
 |
| ●サイトタイトルの画像を作成する |
| 1. |
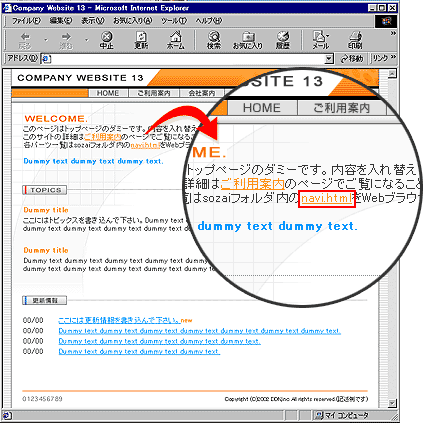
コピーしたファイル内の第一階層目にあるindex.htmlをwebブラウザで開きます。 |
|
 |
| 2. |
トップページに記載されているnavi.htmlを選択します。 |
|
 |
| >各パーツ一覧が表示されます。 |
 |
・次のステップからタイトル画像の種類によって作成手順が変わりますので以下の3種類のものからお選び下さい。 |
| |
| お使いのサイトが上記のどのタイプのタイトル画像かはindex.htmlをwebブラウザで開き、タイトル画像の上で右クリックをし、「画像を名前を付けて保存」で一度お使いのパソコンにコピーし、その画像をwebブラウザや、画像処理ソフトなどで開く事で確認することが出来ます。
|
|
|
|