 |
| <作成例1>べた塗りの背景色とテキストが一体となっているもの |
| 3. |
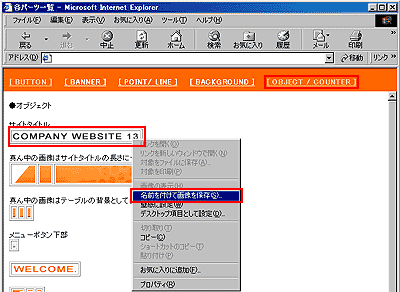
objectのページを開き、サンプルのタイトル画像の上で右クリックし、「名前を付けて保存」を選択します。 |
|
 |
| 4. |
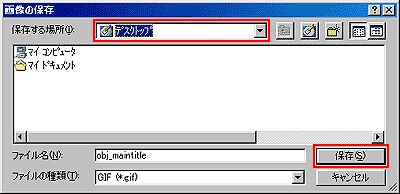
保存先をマイドキュメントやデスクトップなど、自分が分かりやすい場所に設定し、保存を選択します。 |
|
 |
| >タイトル画像が任意の場所に保存されます。 |
| 5. |
Photoshopを開き、メニューバーから[ファイル]-[開く]を選択します。 |
|
| 6. |
新しく保存されたタイトル画像を選択し、開くを選択します。 |
|
| 7. |
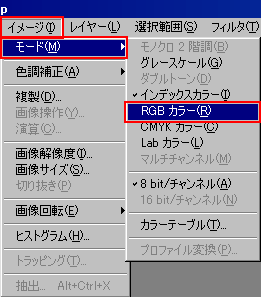
メニューバーから[イメージ]-[モード]-[RGBカラー]を選択します。
*画像がJPEG形式で保存してある場合は必要ありません。 |
|
 |
| 8. |
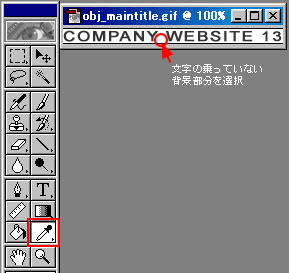
スポイトツールを選択し、背景色の部分をクリックします。 |
|
 |
| 9. |
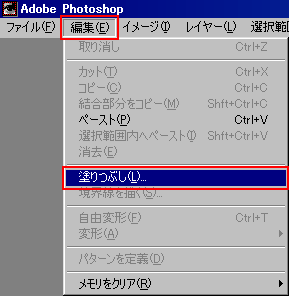
メニューバーから[編集]-[塗りつぶし]を選択します。 |
|
 |
| 10. |
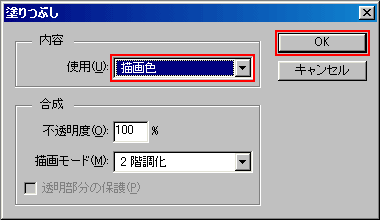
塗りつぶしウィンドウが表示されたら描画色を選択し、OKを選択します。 |
|
 |
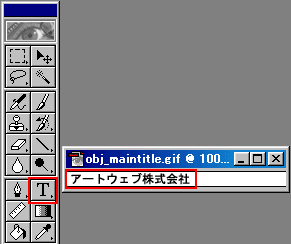
| >元のタイトルが消え、背景色のみになります。 |
|
 |
| 12. |
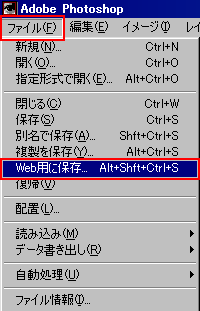
メニューバーから[ファイル]-[Web用に保存]を選択します。 |
|
 |
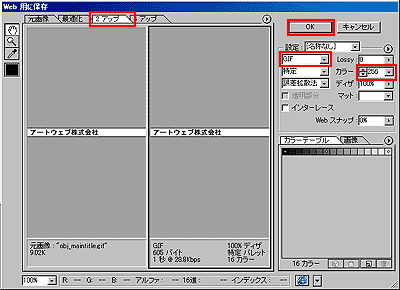
| 13. |
画像を最適化し、OKを選択します。
注)メモしたファイル名と同じ形式(JPGなど)で最適化してください。 |
|
 |
最適化するには2アップ画面にし、画像の形式(GIFなど)・カラー数などを調節し、画像のサイズを最適な容量に減らします。
画像の最適化の方法は画像ファイルについてをご覧下さい。 |
|
|
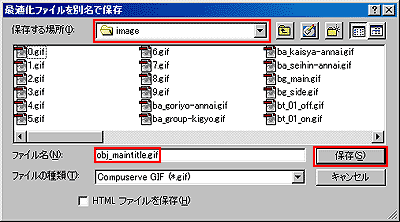
| 14. |
保存先を第1階層目にあるimageフォルダに設定し、ファイル名は変更せずにOKを選択します。 |
|
 |
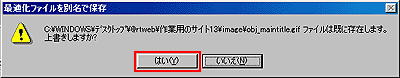
| 15. |
同じ名前のファイルがimageフォルダ内にすでにあるので、「上書き」を選択します。 |
|
 |
| >オリジナルのタイトル画像に入れ替えられました。 |